Easy Twitter API Integration Without Coding
Twitter API Introduction
The Twitter API provides developers a way to interact with almost all aspects of Twitter, from sending tweets, reading user profile data to retrieving worldwide trending topics. The free plan, which we use for this example, mainly offers functionalities for posting and deleting tweets and fetching user info, which is a great starting point for developers and it allows creating useful tools like automatic tweet postings for your WordPress website
Example Service Overview
In this article we will provide and explain example Convoworks service which can interact with Twitter API. It consists of fragments which are handling api interaction and utility chat tool which you can use to try and to test. Basic idea is to showcase how to use API and you can use this service as a base for your customizations. All critical parts are separated into reusable fragments which you can copy/paste from one to another Convoworks service.
Setting Up a Twitter Developer Account
To start interacting with Twitter’s API, you’ll need to set up a developer account. For our example to work, free plan is just enough. Once you finish that process, you’ll able to have single project and single application what you can see at developer dashboard. There are couple of thing you should configure here.
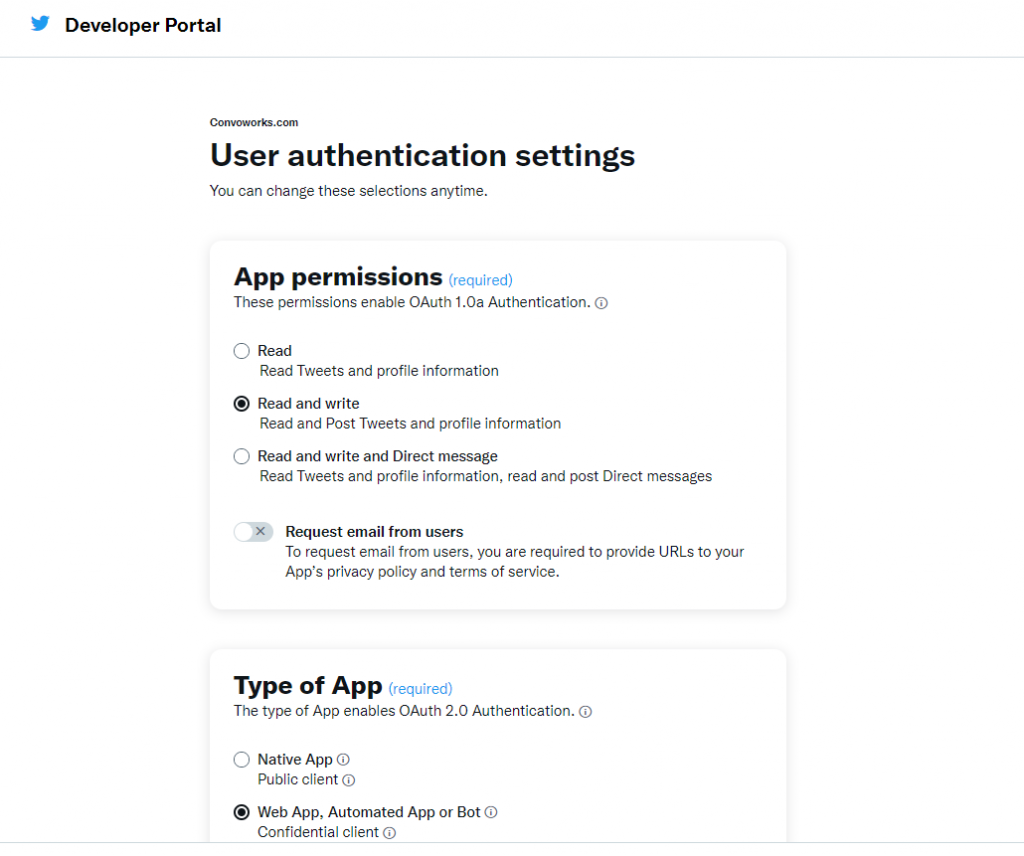
In your application settings, click on the Edit button in the User authentication settings section. In the App permissions section select Read and write, while in Type of App section select Web App, Automated App or Bot. For the urls in App info section you can use your homepage url.
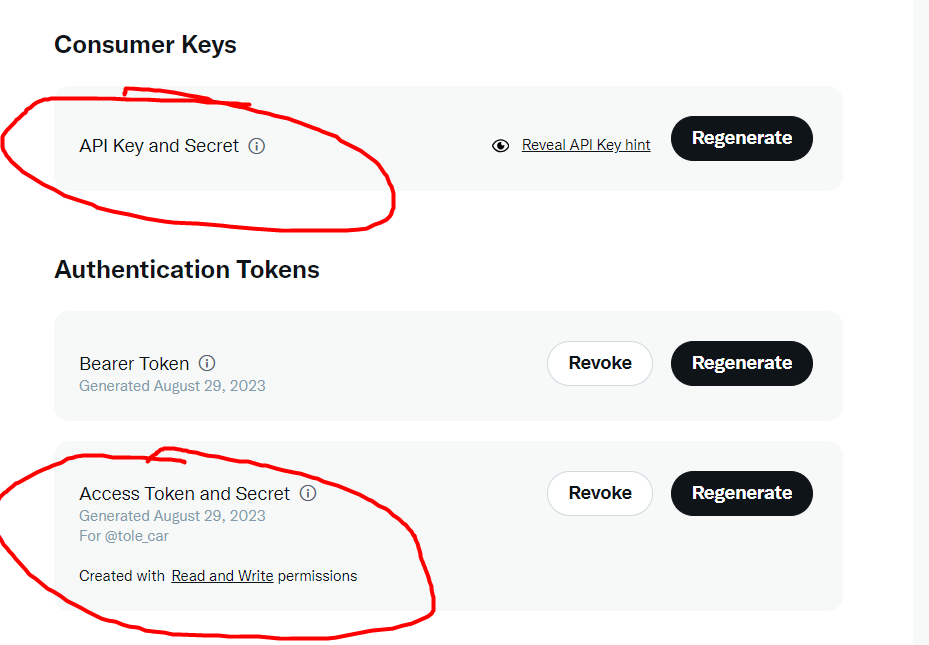
Back in your application, click on Keys and tokens panel. Generate your Consumer Keys and Access Token and Secret and store it somewhere (notepad). You’ll need it for the Variables view in Convoworks service.
Importing and Configuring the Example Service
Here is the Convoworks service definition described in this post. Download it to your computer (it’s a JSON file). If you haven’t already, in your WordPress website navigate to plugin installer and install and activate Convoworks WP.
Now, navigate to Convoworks WP and press Create new to create new service. Type name for your new service, select option Import from file and select downloaded definition. After you press submit, you will be redirected to the service workflow editor. here is defined everything that our service is capable. Take a look, click on elements and try figure up what is going on. You’ll soon realize that its actually very familiar. Check out GUI Walkthrough in our documentation to get more familiar with Convoworks GUI.
Before we start using it, we have to enter our twitter api keys. Navigate to the Variables view and enter all 4 required values. Once it is saved, we are ready to tyr it.
Testing the Service
Navigate to the Test view, which is our utility conversational interface with your service. Initially created for testing conversational services (e.g. Alexa skills), it proven to be very usable utility and for other types of services (e.g. WordPress Hooks or API builder), because with it we can manually trigger and test our service workflow. Note on the right debug panel which allows you to inspect variable values defined in workflow.
It first informs you about supported commands. For the beginning type in “info” command which will fetch user info from Twitter. if everything is alright, you should see response “Hello YourName!”. If you encounter some issues, check the debug panel or you can try to enable logging and check the log file.
Understanding the Conversational Interface
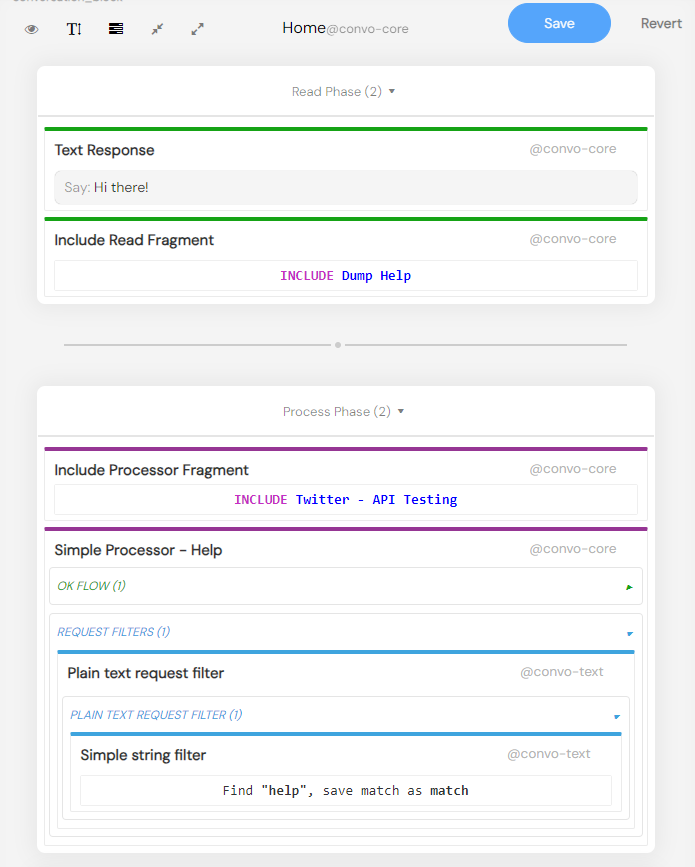
Behind the simple chat interface lies a series of processors and filters which you can find in the Home step. When you first time start chat, elements in “Read Phase” are executed, after that system waits for user input. When you input a command, processors which accepts such command will be executed. Note that actual command matching is delegated to filters, in this case simple stupid string matching. When processor is activated, it executes elements in the ‘OK flow’. If no processor accepted user request, the “Fallback flow” is executed.
Note how we are using INCLUDE components (you can click on it to open referenced fragment), which are including reusable fragments. It behaves like when you in PHP include some other php file. That way we can group functionalities and have our project organized better.
Diving into Authentication Details
Let’s check our twitter related logic. Select Twitter API – Get User Info fragment which using the Http Client components triggers the twitter api request. Authentication itself is separated into own fragment, enabling us to reuse it for all endpoints. For our example we are using OAuth 1.0a authentication protocol and we are not going here into details how it works and how authentication header is built. Instead, this is a great opportunity to see what kind of complex things you can implement using Convoworks.
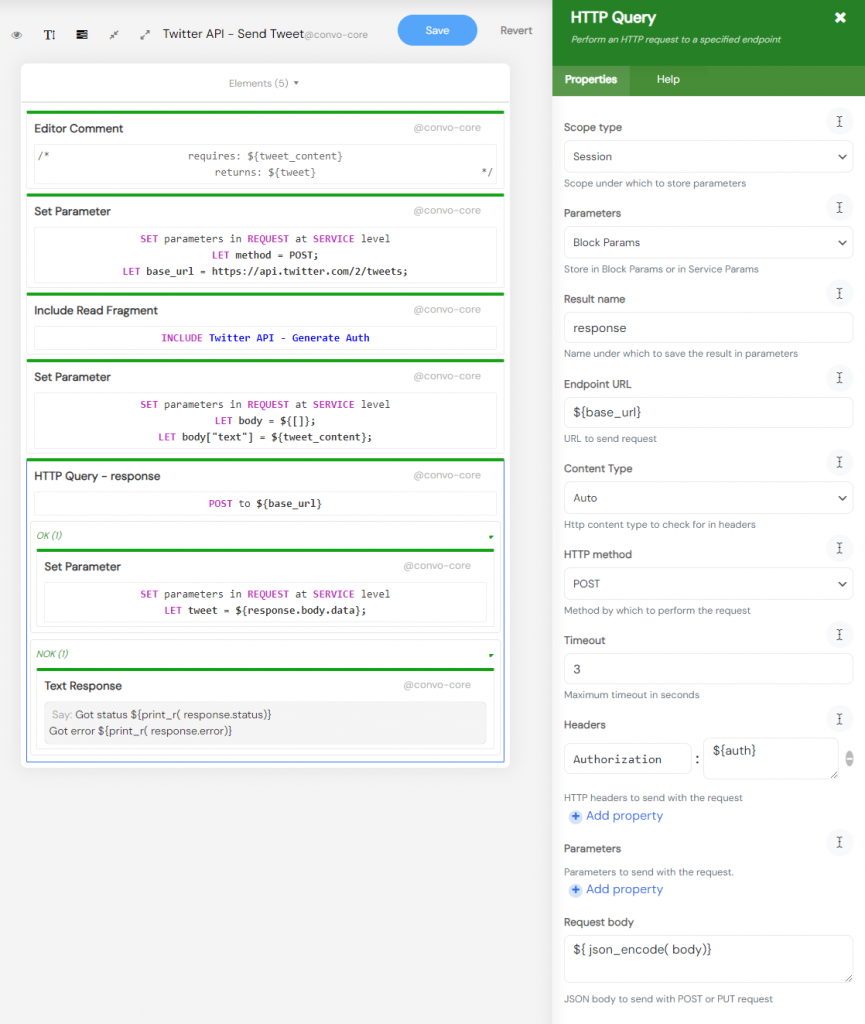
HTTP Call Mechanics
Our HTTP client component enables us to make HTTP requests and handle responses. It allows you to define almost everything an HTTP request might require, including headers, parameters, and body payloads. For this specific example, we’ve utilized our generic HTTP client component to showcase how you can access any external API, even if it’s not natively supported. In future iterations, anticipate specialized Twitter API components that will further streamline your service workflow.
When you make a request, based on the outcome, either the ‘OK’ or ‘NOK’ flow is triggered. Within these flows, you can access the response body, status, or error details in the ‘NOK’ flow. It’s worth noting that all components come with dedicated help files, readily available on the right-hand side when a component is selected.
Exploring Convoworks Possibilities
Convoworks is tool which is integrated with WordPress extremely well, which allows you to use it in many different ways. Here are just a few ides.
- WordPress Hooks Package: Automate Twitter posts whenever a new blog post is published on your WordPress site. Or define scheduled tasks and tweet periodically.
- Combine with GPT Package: Generate tweet content using OpenAI GPT models.
- API Builder Package: Create an API endpoint, for your mobile application or your frontend javascript GUI, and send tweets on request.
Conclusion
The blend of Twitter’s API and Convoworks’s capabilities opens up a world of opportunities for WordPress users. With the power of NoCode, you can create a dynamic and responsive platform that communicates efficiently with one of the world’s largest social media platforms. Dive in, experiment, and elevate your digital presence.
Related posts

Convoworks, 2025 – Status and Next Steps
Convoworks started as a voice-workflow tool, survived the collapse of smart-speaker hype, and is now evolving into a modular, AI-first framework for WordPress. This update explains the cleanup in progress, the move toward agent infrastructure and natural-language building, and how you can follow along while v1 takes shape.
VIEW FULL POST
No‑Code Guide: Turn WordPress into an MCP Server with Convoworks WP
Transform WordPress into a stateful Model Context Protocol server—no coding required. Learn setup, tool exposure, and client connection with Convoworks WP.
VIEW FULL POST