Developing Alexa skills locally through WordPress with ngrok
In any sort of development, speed and flexibility are key. Having to wait one minute for a process to finish might not seem like much, but when you have to wait for one minute every 10 minutes, it quickly adds up. As developers, we strive to eliminate any hiccups and bumps in our process.
The most easily accessible and immediate environment you have access to is — the one on your computer. It’s right there. So why not use it for developing things that require a remote connection?
Enter ngrok. ngrok is a tool that allows you to expose your local host to the internet. This is perfect for our use case. There is some setup involved, and depending on whether you use the free or paid version, there are some downsides.
Note that this is not going to be an exhaustive tutorial on how to use ngrok. Here is a simple rundown:
- Sign up for an account
- Download
ngrokand activate it with your auth token - Run it through your terminal.
From here on out it’s very simple. You simply provide your tunnel’s URL to the endpoint configuration of the skill you’re working on. Before you can do that though, you will need to allow your endpoint URL in “allowed return URLs” section of the platform’s configuration. In the case of Amazon Alexa, this is done in the security profile you are using. Read up more on how to configure platforms here. Now, this is where it gets tedious if you’re running a free account. Whenever you run ngrok it will spin up the server with a randomly generated hash as part of the URL. You have the option of a paid plan to solidify a tunnel name that you can then use on subsequent boots. The next time you start ngrok, you pass it the subdomain parameter equal to the domain you solidified.
If you don’t have a constant domain name, then you’ll have to update the endpoint URL for any given skill you are developing at the time, as well as updating the allowed return URL fields.
In order to open a tunnel, first spin up your server/stack of choice, and run the following:
ngrok http --subdomain=<your_subdomain_if_applicable> --region=<region_if_applicable> https://localhost
This assumes your local files are accessible through https://localhost. Replace this with whatever you’re using. The subdomain and region arguments are optional depending on if you have a paid plan or not. Then, you can access WordPress by navigating to your tunnel’s URL followed by /wordpress/wp-admin.
From there you can do the usual song and dance — develop your skills, propagate any changes to whichever platform you may have published to, etc. This all happens very quickly. There is no need to fiddle with lambda functions, waiting for builds to finish, or anything like that. This is perfect for rapid prototyping and snappy development. From there on out, you should be able to create your skill on any platform and propagate your changes there. Just keep in mind if you’re not running a paid plan to always check your return URLs.
You can also try to use Localtunnel, a free, NPM based solution.
Related posts

Using the Convoworks log files
Sometimes things are not going well, especially when propagating model changes to target platform/s. There are some error messages…
VIEW FULL POST
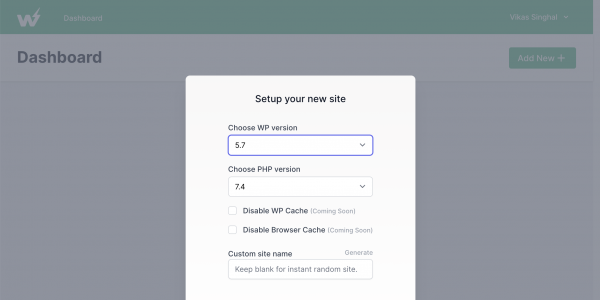
Create your first Amazon Alexa skill using Convoworks WordPress plugin and InstaWP – no server, no registration required
Don’t have your own, or you don’t want to bother with installing a new WordPress instance? Now you can…
VIEW FULL POST