About status variables
Status variables are a term used to describe specific component properties that have more complex execution steps. Most notably, loops and the HTTP Query element in the core package. They provide additional information for each “step” of execution, which in the example of a For Element would mean that you can access the current index of the loop, the “natural” human readable index, and two boolean flags “first” and “last” that tell you whether the item is the first or last one in the list. If your component carries this sort of status variable with it, you should add a section to the component’s help file that describes which properties are made available inside it and what they each do.
Help file table layout
Use the following structure when creating your tables:
<table class="table">
<caption>Fields for property <code>PROPERTY NAME HERE</code></caption>
<thead>
<tr>
<th scope="col">Field</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><code class="status-prop" title="Copy expression to clipboard">prop-name</code></td>
<td>Description</td>
</tr>
</tbody>
</table>
If you are using an editor or an IDE with Emmet support, use the following abbreviation to expand into a table. Replace the X at the end with however many properties you have.
table.table>(caption>{Fields for property }+code.prop-name)+(thead>tr>(th{Field}[scope=col]+th{Description}[scope=col]))+(tbody>(tr>(td>code.status-prop[title="Copy expression to clipboard"])+td)*X)
This simple layout includes a caption that says which property name it represents, and then a simple two column table of all the properties and their short descriptions.
Following this structure will give you a neat QoL feature: we do some magic underneath the hood and, as long as your caption has the correct name for the status variable you’re describing, clicking on any status property will copy a neat expression to the clipboard. The format for this expression is ${status_var_name.property_clicked_on}. The status variable name is taken from your currently configured value. Barring that, it will try getting the default value from the definition, or ultimately just “status” if all else fails. For example, if you are configuring a For Element, and have named your Status variable property status, clicking on natural will copy ${status.natural} to your clipboard.

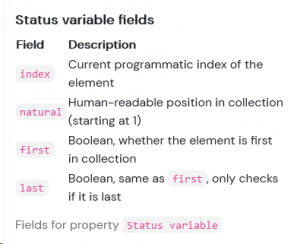
Status variable section of the For Element help file



